Caching is a very important aspect in Oracle WebCenter Sites and nearly all projects depend mostly on strong project design and optimal caching strategy (Note: Caching strategy also considers how your pages are coded). There is no use in going through various caching levels as they are aptly discussed in official document and in Oracle A-Team articles.
Before going through this post, I highly recommend to read about caching
and different caches used within WebCenter Sites. This post is more
helpful to those people who usually deal with resolving cache related
issues.
What I want to highlight in this post is:
1. How to purge all cache?
2. How to re-generate all cache after all cache are purged?
One would ask why to delete all cache?
One of the important task while troubleshooting performance of a webpages is to calculate the number of cache objects generated, then by removing all the cache, hit a certain page(s) and find number of cache objects and dependencies generated for that/those page(s) using Support Tools or Admin UI. This task should generally carried out in Test environment or JSK. Thus, when it required to troubleshoot performance of webpages for full site(s), one can know by number of cache object generated for page(s) by flushing all the cache, make the changes within template or update cache settings and then re-generate all cache objects by hitting all the webpage urls.
How to purge all cache?
To purge all cache, one needs to know what kind of cache is enabled within your project i.e. incache (ehcache) or traditional cache (Only one of them is enabled). Incache is enabled by default within WebCenter Sites installation. Only old version of Oracle WebCenter Sites a.k.a FatWire 7.6 and before uses traditional cache but also has option to enable incache.
For deleting incache where WebCenter Sites is installed - Login to WebCenter Sites > Admin UI > Admin Tab > Expand System Tools Node > Cache Management > double click on Summary tab under CS Cache and Co-Res SS Cache separately. Select all checkboxs for flush cache and click "Flush Cache"
For deleting incache from Remote Satellite Server (RSS) - You can perform the same above step but using the following url:
http://[host]:[port]/[context]/Inventory?username=SatelliteServer&password=[password]
For deleting traditional cache, hit the following url:
http://[ip]:[port]/[context]/CacheServer?all=true&authusername=fwadmin&authpassword=[password]
One can use Support Tools to delete cache.
Furthermore, if you want to delete all incache forcefully, then you can find the location where cs-cache, ss-cache and linked-cache are stored from cs-cache.xml, ss-cache.xml and linked-cache.xml files respectively, which are located under [webapps]/cs/WEB-INF/classes folder and then delete everything under the respective folders. This task is to be performed after WebCenter Sites is shutdown.
How to re-generate all cache after all cache are purged?
Deleting cache is easy task but major problem is generating cache. A website can have hundreds to thousands of webpages and it is very arduous task to hit each webpage url one by one to generate cache. Also, WebCenter Sites does not provide any tool which can crawl through all the page urls. But there are various sites or tools available online which can do the task of crawling of all the webpages. One of the tools which I use and like is flem firefox add-on. It has ability to intake urls from clipboard memory and crawl through them as slideshow. It also has settings to set page load time interval and is very easy to use.
For using flex firefox add-on, basically one would need to first list down all webpage urls of site(s) and just copy & paste to flem add-on and run the slideshow.
If vanity url is configured for a site, then it is very easy to list all urls using the following query:
SELECT 'http://[ip]:[port]/[context]/' || webroot || '/' || webreferenceurl FROM WebReferences
Disclaimer: The code and/or the configurations
posted are not official
recommendations and should be used at sole's discretion with proper
testing before deploying on live WebCenter Sites systems. Cheers!!
A few random quandaries and topics related to Oracle WebCenter Sites. I have stopped updating this blog, if you need any help: https://fatwiredev12c.blogspot.com/2020/06/need-help-in-wcs-projects.html
Tuesday, March 15, 2016
Saturday, March 5, 2016
Set vanity url for Touch devices
This post is about one of the solution to one of the bugs within Oracle WebCenter Sites 11g 11.1.1.8.0 (any patch): Vanity url generated for desktop does not work on mobile or tablets. Just ignore this post if you are not using WebCenter Sites 11g8 version and/or later.
Whats the issue about?
Suppose you created a site and have created/generated vanity url only for DESKTOP device group and did not bother to create any vanity url for TOUCH devices, then the vanity url which was generated for DESKTOP fails to work on mobile and tablets whereas they work as expected when browsed through desktops. Mobile devices shows long urls which are not at all desirable by any client.
Reason behind the issue?
This behavior is because WebCenter Sites adds one parameter - "d" whenever asset's link is generated via any tags or API and it's a product default behavior. For DESKTOP device group, d's value is null whereas for TOUCH device group, d's value is Touch. As any mobile or tablet receives request to load vanity url, WebCenter Sites set the d parameter to Touch and finds that there is no vanity url, thus, resulting in long non-desired url.
So, what can be done to resolve this? Are there any workaround solutions?
Yes, Oracle has already provided two workaround solutions.
In this post, I have discussed briefly on achieving one of the solution as quickly as possible if your client is in hurry to resolve it. One of the solutions recommended by Oracle is to generate vanity url for all the assets for TOUCH devices and pass the d parameter's value while generating hyperlinks for assets via <render:gettemplateurl> tag. By doing so, now as all your assets will have vanity url for TOUCH devices also, tag will generate correct vanity which will work for mobiles and tablets.
But the problem is: how to create/generate vanity url for so many assets and how to make sure that any new asset which will be created in future will have vanity url for both DESKTOP and TOUCH device group? One cannot just keep on adding vanity url by editing and saving assets for TOUCH device group as there can be very large number of assets.
Plausible solution:
I have thought of a few solutions which may work for many customers. So what can be done? One can think of creating asset listener which will generate vanity url on saving asset but problem of using asset listener is that the custom attributes are not available on event: NEW. This is described in one of my old post. Thus, adding asset listener cannot handle both issues if you are using some custom attribute as a part of vanity url for the asset but following solution can.
Following are 2 ways for generating vanity url for TOUCH device group:
Whats the issue about?
Suppose you created a site and have created/generated vanity url only for DESKTOP device group and did not bother to create any vanity url for TOUCH devices, then the vanity url which was generated for DESKTOP fails to work on mobile and tablets whereas they work as expected when browsed through desktops. Mobile devices shows long urls which are not at all desirable by any client.
Reason behind the issue?
This behavior is because WebCenter Sites adds one parameter - "d" whenever asset's link is generated via any tags or API and it's a product default behavior. For DESKTOP device group, d's value is null whereas for TOUCH device group, d's value is Touch. As any mobile or tablet receives request to load vanity url, WebCenter Sites set the d parameter to Touch and finds that there is no vanity url, thus, resulting in long non-desired url.
So, what can be done to resolve this? Are there any workaround solutions?
Yes, Oracle has already provided two workaround solutions.
In this post, I have discussed briefly on achieving one of the solution as quickly as possible if your client is in hurry to resolve it. One of the solutions recommended by Oracle is to generate vanity url for all the assets for TOUCH devices and pass the d parameter's value while generating hyperlinks for assets via <render:gettemplateurl> tag. By doing so, now as all your assets will have vanity url for TOUCH devices also, tag will generate correct vanity which will work for mobiles and tablets.
But the problem is: how to create/generate vanity url for so many assets and how to make sure that any new asset which will be created in future will have vanity url for both DESKTOP and TOUCH device group? One cannot just keep on adding vanity url by editing and saving assets for TOUCH device group as there can be very large number of assets.
Plausible solution:
I have thought of a few solutions which may work for many customers. So what can be done? One can think of creating asset listener which will generate vanity url on saving asset but problem of using asset listener is that the custom attributes are not available on event: NEW. This is described in one of my old post. Thus, adding asset listener cannot handle both issues if you are using some custom attribute as a part of vanity url for the asset but following solution can.
Following are 2 ways for generating vanity url for TOUCH device group:
- First thing is obvious, configure TOUCH device group for your site. For details, check the chapter: Mobility in developer's guide.
- Either write custom flex filter or call an element from POSTUPDATE which will generate vanity url for TOUCH device group for the asset.
- If you are calling an element from POSTUPDATE element, add the following code in the called element and update as required. Logic for generating vanity url using flex filter will remain same.
- Once you are ready with any one of the above, all the old assets are required to edit & saved so vanity url is generated; which can be done either via Support Tools or writing small utility element.
- For any new asset which would be created in future, flex filter or the element called from POSTUPDATE will take care of it automatically.
- Update your element/template which generates hyperlink by adding the d parameter in it. Note: d variable is already added to cache criteria so only those templates/elements are required to be updated where logic is present to generate hyperlinks for assets.
Other approaches:
- If client does not allows for editing & saving all old assets to generate vanity url due any reason for e.g. auditing tasks like capturing who created/updated/approved/published content and when etc., luckily there is solution for it. Create an utility element to generate vanity url directly by updating WebReferences table. WebReferences table holds all the information related to vanity url(s) of all assets. As old assets will have vanity urls, one can find the required params like template, wrapper, etc. from the table itself for DESKTOP device group (note: dgroup column's value will be null for DESKTOP devices) and set vanity urls for TOUCH device group by setting dgroup column's value as Touch. Then you can deploy your new flex filter or the element approach as discussed for new future assets. Very important: Don't forget to take backup of WebReferences table before updating it. Flush resultset cache of WebReferences table after updating it.
- By creating URL Assembler (old way of generating vanity url) can generate pretty urls if no vanity url is configured. Idea is to generate hyperlinks by assembler if d variable value is Touch else generate hyperlink as usual which would be vanity url. Although according to tag library, if vanity url is present then tag returns vanity url but if d parameter is passed with value "Touch" & no vanity url is configured for Touch device group, then assembler url is generated. This can be pretty quick and neat solution without touching any asset as it is a simple jar file deployed on server and only requires restart after deployment. Also update the logic in your element which generates hyperlink for assets.
- Although the following suggestion works, it is not good for SEO considering that Google ranks website on basis of mobile-friendliness also. But still if you want same url for Touch device group also as they are configured for Desktop group, then you can delete all device group except Desktop and restart WebCenter Sites. After doing so, desktop urls will work on mobile or tablet or other phones too.
Disclaimer: This post does not provides full implementation rather just an idea on how to develop such solution. Please note, the code and the configurations posted are not official recommendations and should be used at sole's discretion with proper testing before deploying on live WebCenter Sites systems. Cheers!!
Automatic approval of assets
Oracle WebCenter Sites allows to schedule a publishing event called as Scheduled Publishing so that content gets published to target system automatically, if approved. Furthermore, with respect to publishing, WebCenter Sites also provides custom hooks like publish event listener (for auditing purposes), writing custom transporter (multi-destination publishing), email on completion of content's life cycle via workflow step or condition, etc. But it lacks one very important feature i.e. automatic approval of content.
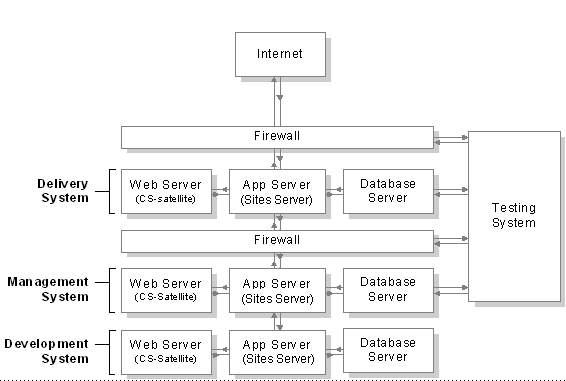
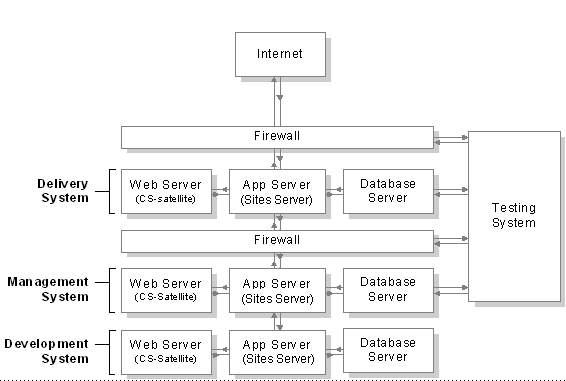
In nearly all enterprise-level Oracle WebCenter Sites projects, it is very common to have following architectural design:

WebCenter Sites Systems
where each system has its own database, application server and web server (if applicable). One of the systems, Testing system, is an optional system usually installed for quality assurance. Content is synchronized between each system by means of Publishing (generally RealTime Publishing is used). But problem with having Test system is that authors/content editors do not usually approve and/or publish content from Management System but they want their content to be present in Testing System for testing site before go-live. And thus, this is where automatic approval of content can be very helpful for clients.
General steps:
1. Create one user with highest privileges on the source system (usually batchuser should be enough but having a separate user will not hurt). Although this is very easy task but needs to be taken care while creating such user as its credential should not be exposed to any other users who have access to Admin UI and/or Support Tools because these users can view/download the properties files and know password if not encrypted. To overcome this problem, use OOTB WebCenter Sites's utility program: PropertyEditor (both windows and unix version are available) which is shipped with WebCenter Sites; to save the password as encrypted (Check Sites Internal Security). Usually, it is better to create one site-specific/project-specific property file for e.g. [sitename/projectname]_Properties.ini file and add username & password. This property file should be placed in same folder where futuretense.ini file resides.
2. Write a custom utility which searches for held, new and edited assets which are required to be approved to target system. As it is considered that automatic publishing event is already set for publishing assets from source to target system, utility just needs to find and approve those assets. To implement this functionality, basic steps would be as followed:
3. Add an entry in SystemEvents table via Sites Explorer with following:
Summary:
In nearly all enterprise-level Oracle WebCenter Sites projects, it is very common to have following architectural design:

WebCenter Sites Systems
where each system has its own database, application server and web server (if applicable). One of the systems, Testing system, is an optional system usually installed for quality assurance. Content is synchronized between each system by means of Publishing (generally RealTime Publishing is used). But problem with having Test system is that authors/content editors do not usually approve and/or publish content from Management System but they want their content to be present in Testing System for testing site before go-live. And thus, this is where automatic approval of content can be very helpful for clients.
General steps:
1. Create one user with highest privileges on the source system (usually batchuser should be enough but having a separate user will not hurt). Although this is very easy task but needs to be taken care while creating such user as its credential should not be exposed to any other users who have access to Admin UI and/or Support Tools because these users can view/download the properties files and know password if not encrypted. To overcome this problem, use OOTB WebCenter Sites's utility program: PropertyEditor (both windows and unix version are available) which is shipped with WebCenter Sites; to save the password as encrypted (Check Sites Internal Security). Usually, it is better to create one site-specific/project-specific property file for e.g. [sitename/projectname]_Properties.ini file and add username & password. This property file should be placed in same folder where futuretense.ini file resides.
2. Write a custom utility which searches for held, new and edited assets which are required to be approved to target system. As it is considered that automatic publishing event is already set for publishing assets from source to target system, utility just needs to find and approve those assets. To implement this functionality, basic steps would be as followed:
- Create a CSElement from Admin UI or developer tools in Eclipse, say, for e.g. ApproveAssetsEvent
- Create a SiteEntry in SiteCatalog table using Sites Explorer (erstwhile Content Server Explorer) with same name i.e. ApproveAssetsEvent where sscache and cscache should be false. Important: Name should be same and should be created from Sites Explorer as there is one bug where in if SiteEntry is created from Admin UI, it fails to run the associated CSElement via System Events.
- Following sample code snippet should be helpful in writing this utility:
3. Add an entry in SystemEvents table via Sites Explorer with following:
- eventname: ApproveAssetsEvent
- type: 1
- enabled: 1 (1 for enabling and 0 for disabling)
- times: add time as mentioned in guide (Time format: hours:minutes:seconds weekdays/days of month/months of year)
- target: ContentServer
- params: pagename=ApproveAssetsEvent&target=12345 (where 12345 is Target System Id)
Summary:
- Create CSElement + SiteEntry or Template which lists the assets for approval and approves them for scheduled publishing.
- Add the entry in SystemEvents table using SitesExplorer.
- If there is too much activity on management system and depending upon how complex operations will take place in approve assets' element, custom event can be performance intensive and thus, it is better to schedule it when there is no or very less editorial activity. Usually scheduling to approve assets at the end of the day should be ideal time but obviously differs from project to project.
- Additionally one can off-load all events in SystemEvents table if you have clustered installation; by setting cs.eventhost to the cluster node which will act as event host and by setting cs.batchhost property which will act as batch host.
- Take care to set time of this custom approval event which doesn't clash with scheduled publishing event.
Subscribe to:
Posts (Atom)
A simple code compare functionality
One of the most important aspect of any development cycle is deployment and while deployment, it is very important to note the changes don...
-
There are times when we need to inspect all the fields of asset or either to perform other tasks. One can find all the details of any asset...
-
In Oracle WebCenter Sites 11.1.1.8.0 and above, it is very easy to generate vanity urls with help of webroots. With introduction of Vanity U...
-
Mostly all output after data retrieval in FatWire and Oracle WCS is in form of IList and one needs to know how to work with IList. Hence, j...
